多学一点知识,少写一行代码,今天要研究的前端内容是动画全解。在flash,安卓,和炫酷的H5页面中,所有的动画组成元素无非就是位移、旋转、缩放、颜色(透明度、亮度、色彩),在时间轴上的变化。

jquery本身对元素的动画控制有限。有时需要有效结合css、js来实现动画效果。所以今天我们就来全面了解一下h5前端动画。
css的transition
1)、定义和用法
2)、兼容性
Firefox使用-moz-transition定义、Safari 和 Chrome使用-webkit-transition定义,Opera 使用-o-transition定义。
3)、代码示例

css3的animation
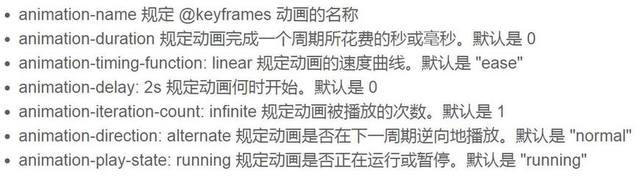
1)、定义和用法

先使用@keyframes定义一个动画,再使用animation属性将该动画绑定到元素上。
2)、兼容性
IE使用@keyframes定义,Firefox使用@-moz-keyframes定义,Safari 和 Chrome使用@-webkit-keyframes定义,Opera使用@-o-keyframes定义。
IE使用animation绑定,Firefox使用-moz-animation绑定,Safari 和 Chrome使用 -webkit-animation绑定Opera使用-o-animation绑定
3)、代码示例

jQuery的animate
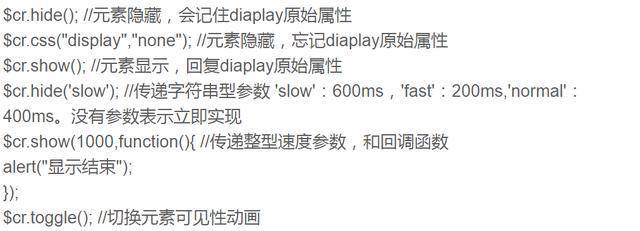
1)、显示隐藏
hide/show(speed,callback)函数

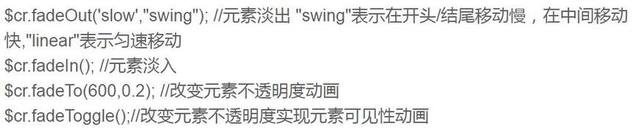
2)、透明度
fadeIn/fadeOut(speed,easing,callback)函数

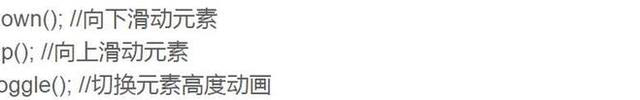
3)、滑动
slideUp/slideDown(speed,callback)会改变元素的display属性

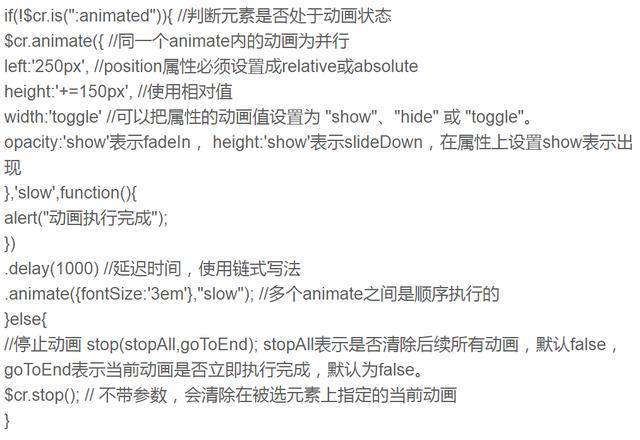
4)、自定义动画
animate({params},speed,callback);

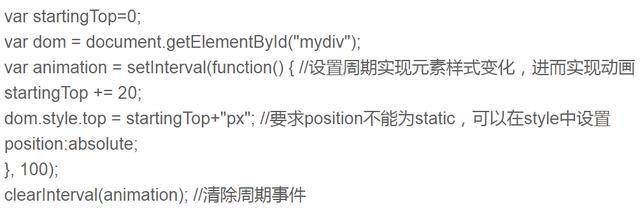
JS的setInterval
原生js利用设置周期性事件改变元素属性实现动画,复杂动画的代码量很大

使用canvas制作动画
使用canvas在浏览器上画图,并且利用其api,制作动画。canvas使用的地方非常多,尤其是在制作h5小游戏上。
插件
使用通过以上方法封装好的插件,直接调用如:waves,textillate.js等等。
引用gif图片
虽然在工程师的角度上使用gif图很low,但是,用户的体验是没有影响的。






 联系我们
联系我们
 合作客户
合作客户 MORE
MORE









